

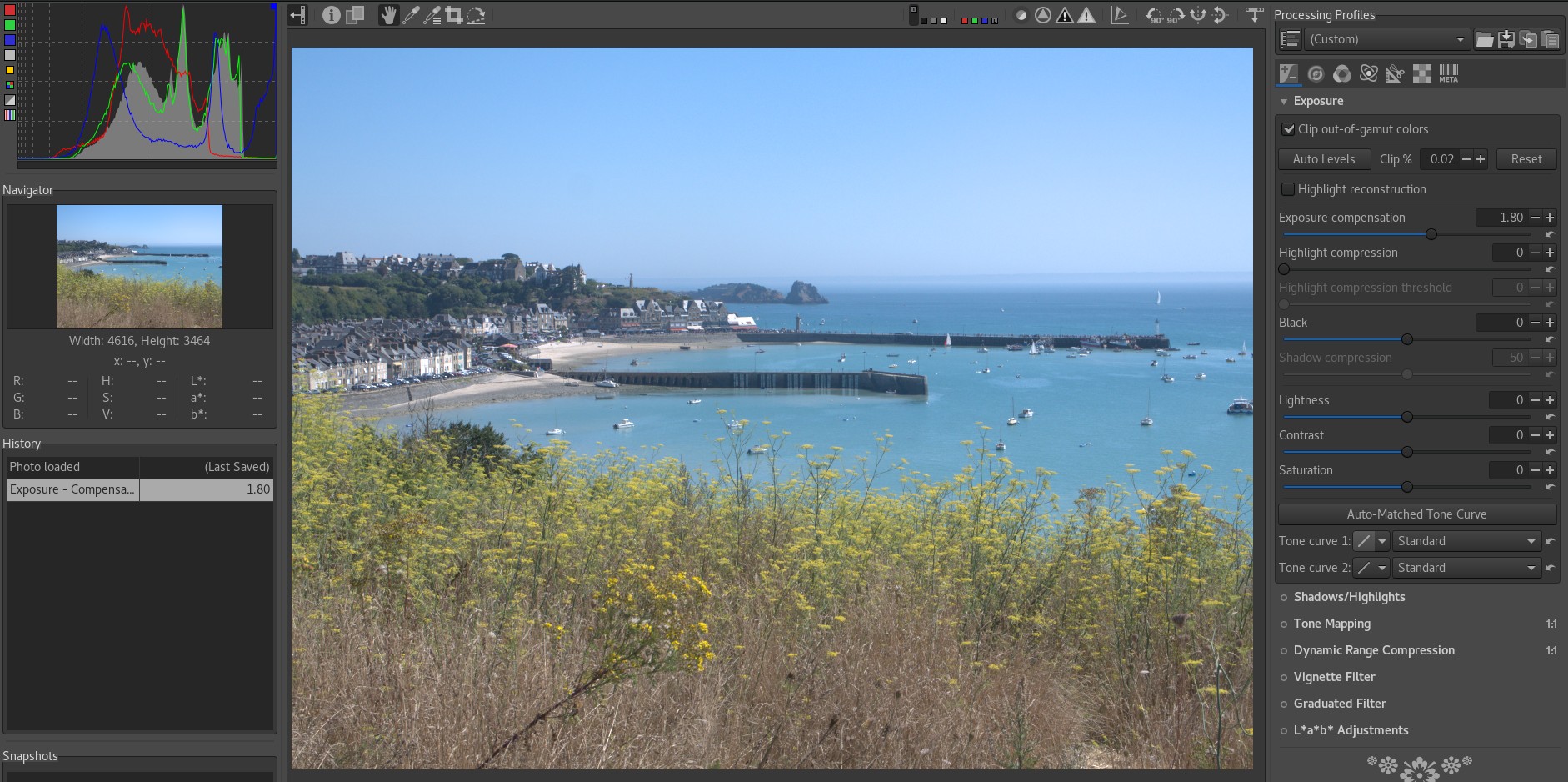
RAWTHERAPEE TONE CURVE SOFTWARE
I could generate the tone curve from the histogram data in a spreadsheet, in this case with 256 columns, but would there be software that would just do the stepwise integration and generate that tone curve in a simpler way?Ī raw file is just a list of digital numbers corresponding to the amount of charge collected in each pixel.Or as you'd normally view it, the slope of output as a function of input would be. So in that second example the slope of input as a function of output would be 2 for output values 0 to 127, then flat. I think that you can back-figure from the histogram to the tone curve with input value being the integral of the height of the histogram at each output level. Or if you had a straight curve from (0,0) to (255,127), you'd get 2 pixels each for levels 0-127 and none for levels 128-255.


Is there already software that could take a processed gradient image or something to derive the curve that's been applied to it?.Seems to me like the curve applied by any control or combination of controls could be back-figured from the histogram for a white-to-black gradient to which that control has been applied. Check me on this, but I figure that any simple (content-unaware) tone-mapping control represents an incremental tone curve, and that the aggregate effect of a string of controls adds up to one overall curve that's applied the original image. I want to get a better picture of how various controls work, so I can get a sense of how their functions compare, how they may interact with each other, and how you might simulate cranking a control up to 110, so to speak.


 0 kommentar(er)
0 kommentar(er)
